Grid Container Vs Grid Item . a grid system defines a set of measurements to place elements or components on the page based on successive columns and. after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. there are two types of layout: The grids can change their size. What is css grid used for? a grid is a container or item that automatically handles different screen sizes and orientations. a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. Item widths are set in percentages, so they're always fluid and sized relative to their parent.
from www.chegg.com
after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. there are two types of layout: a grid system defines a set of measurements to place elements or components on the page based on successive columns and. Item widths are set in percentages, so they're always fluid and sized relative to their parent. a grid is a container or item that automatically handles different screen sizes and orientations. The grids can change their size. a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. What is css grid used for?
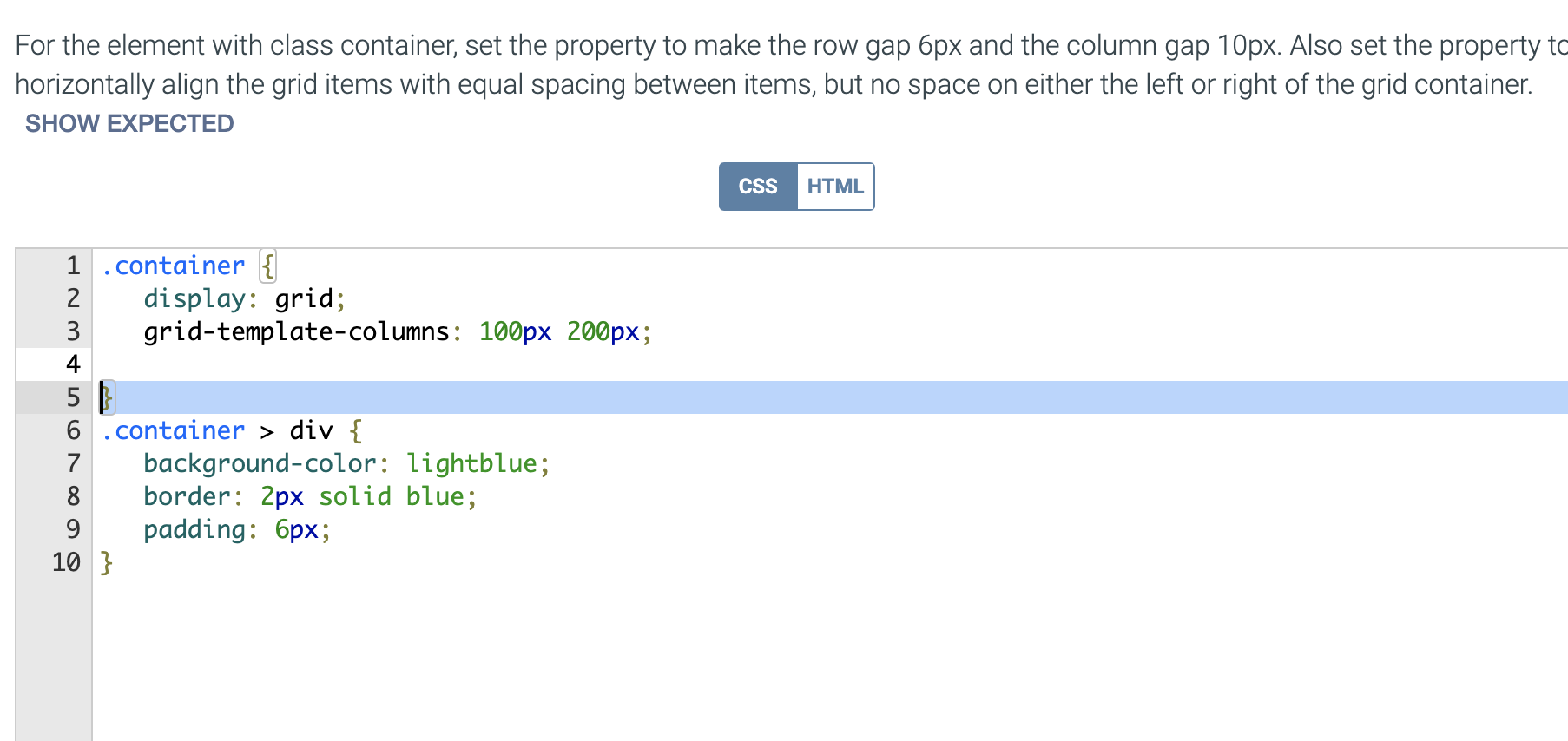
Solved For the element with class container, set the
Grid Container Vs Grid Item after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. Item widths are set in percentages, so they're always fluid and sized relative to their parent. a grid is a container or item that automatically handles different screen sizes and orientations. What is css grid used for? a grid system defines a set of measurements to place elements or components on the page based on successive columns and. a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. there are two types of layout: The grids can change their size. after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in.
From www.freecodecamp.org
CSS Grid Handbook Complete Guide to Grid Containers and Grid Items Grid Container Vs Grid Item a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. What is css grid used for? Item widths are set in percentages, so they're always fluid and sized relative to their parent. there are two types of layout: a grid system defines a set. Grid Container Vs Grid Item.
From morioh.com
A Beginner's Guide to CSS Wrapping Grid Container Vs Grid Item after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. a grid is a container or item that automatically handles different screen sizes and orientations. there are two types of layout: The grids can change their size. a grid layout is a set of measurements used. Grid Container Vs Grid Item.
From web.simmons.edu
CSS Grid Comm244 Notes Grid Container Vs Grid Item there are two types of layout: The grids can change their size. What is css grid used for? Item widths are set in percentages, so they're always fluid and sized relative to their parent. a grid system defines a set of measurements to place elements or components on the page based on successive columns and. after inspecting. Grid Container Vs Grid Item.
From www.tutorjoes.in
Understanding Grid System in CSS A Comprehensive Guide Grid Container Vs Grid Item there are two types of layout: a grid is a container or item that automatically handles different screen sizes and orientations. What is css grid used for? a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. The grids can change their size. Item. Grid Container Vs Grid Item.
From www.programiz.com
CSS Grid Container (With Examples) Grid Container Vs Grid Item What is css grid used for? after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. a grid system defines a set of measurements. Grid Container Vs Grid Item.
From itecnote.com
How to show a listview inside a gridview control’s item template Grid Container Vs Grid Item after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. Item widths are set in percentages, so they're always fluid and sized relative to their parent. a grid system defines a set of measurements to place elements or components on the page based on successive columns and. The. Grid Container Vs Grid Item.
From help.rerfindia.org
CSS Grid Container HELP Grid Container Vs Grid Item after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. The grids can change their size. a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. a grid system defines a set of measurements. Grid Container Vs Grid Item.
From www.tutorjoes.in
Understanding Grid Gap in CSS Creating Spacing Between Grid Items Grid Container Vs Grid Item What is css grid used for? Item widths are set in percentages, so they're always fluid and sized relative to their parent. a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. a grid system defines a set of measurements to place elements or components. Grid Container Vs Grid Item.
From stackdiary.com
Grid Container Glossary & Definition Grid Container Vs Grid Item Item widths are set in percentages, so they're always fluid and sized relative to their parent. after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. a grid layout is a set of measurements used to position elements or components on a page based on successive columns and. Grid Container Vs Grid Item.
From www.freecodecamp.org
How I remember CSS Grid properties Grid Container Vs Grid Item a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. Item widths are set in percentages, so they're always fluid and sized relative to their. Grid Container Vs Grid Item.
From techolist.org
Understand Grid Container and Properties TecholistWei Grid Container Vs Grid Item a grid is a container or item that automatically handles different screen sizes and orientations. there are two types of layout: The grids can change their size. What is css grid used for? a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. Web. Grid Container Vs Grid Item.
From www.chegg.com
Solved For the element with class container, set the Grid Container Vs Grid Item a grid system defines a set of measurements to place elements or components on the page based on successive columns and. What is css grid used for? a grid is a container or item that automatically handles different screen sizes and orientations. a grid layout is a set of measurements used to position elements or components on. Grid Container Vs Grid Item.
From www.lkgoodwin.com
Dividable Grid Containers, Grid Containers, Dividable Containers, Grid Grid Container Vs Grid Item a grid system defines a set of measurements to place elements or components on the page based on successive columns and. a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper. Grid Container Vs Grid Item.
From www.scaler.com
CSS Grid Property Scaler Topics Grid Container Vs Grid Item a grid is a container or item that automatically handles different screen sizes and orientations. a grid system defines a set of measurements to place elements or components on the page based on successive columns and. a grid layout is a set of measurements used to position elements or components on a page based on successive columns. Grid Container Vs Grid Item.
From tenten.vn
Tổng quan về Grid CSS. Các thyuộc tính cơ bản của Grid CSS Tin tức Grid Container Vs Grid Item after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. there are two types of layout: Item widths are set in percentages, so they're always fluid and sized relative to their parent. What is css grid used for? The grids can change their size. a grid layout. Grid Container Vs Grid Item.
From www.youtube.com
Grid item Grid Container React JS YouTube Grid Container Vs Grid Item a grid is a container or item that automatically handles different screen sizes and orientations. Item widths are set in percentages, so they're always fluid and sized relative to their parent. What is css grid used for? a grid system defines a set of measurements to place elements or components on the page based on successive columns and.. Grid Container Vs Grid Item.
From morioh.com
4 Ways to Center Anything in CSS Using Flexbox and Grid Grid Container Vs Grid Item there are two types of layout: a grid is a container or item that automatically handles different screen sizes and orientations. after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. Item widths are set in percentages, so they're always fluid and sized relative to their parent.. Grid Container Vs Grid Item.
From www.simplilearn.com
CSS Grid Layout The Ultimate Tutorial to Understand Grid Layout Grid Container Vs Grid Item a grid layout is a set of measurements used to position elements or components on a page based on successive columns and rows. after inspecting these differences, in my opinion, <<strong>container</strong>> are used for outer wrapper which holds the all the components in. there are two types of layout: The grids can change their size. a. Grid Container Vs Grid Item.